在這一篇中,我們將專注於創建網站的 header 部分,並且使用 Odoo 的 QWeb 模板來展示這個 header。
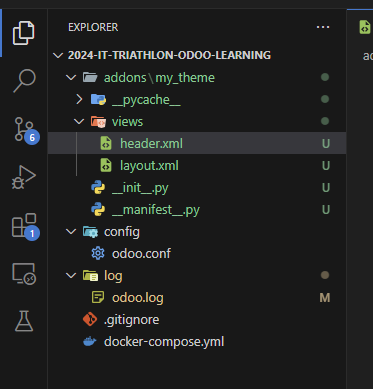
首先,我們創建一個簡單的資料夾結構,並專注於 header。我們會在後面逐步增加其他部分。

__manifest__.py這是 Odoo 模組的描述文件,我們會在這裡定義模組依賴和需要加載的資源。在這個階段,我們只專注於加載 header。
{
'name': 'My Custom Theme',
'description': 'Custom theme for website with custom header.',
'version': '1.0',
'category': 'Theme/Website',
'depends': ['website'], # 依賴網站模組
'data': [
'views/layout.xml', # 繼承 layout 視圖
'views/header.xml', # 自定義的 header 視圖
],
'installable': True,
'application': False,
}
header.xml這是網站的 header 部分,通常會包括網站的導航欄、logo 等。在這一篇中,我們只關注 header。
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="header">
<header>
<!-- 自定義的 header 內容 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<!-- 左側 logo -->
<a class="navbar-brand" href="#">
Your Logo
</a>
<!-- 右側選單 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
</template>
</odoo>
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="custom_layout" inherit_id="website.layout">
<xpath expr="//header" position="replace">
<t t-call="my_theme.header"/>
</xpath>
</template>
</odoo>
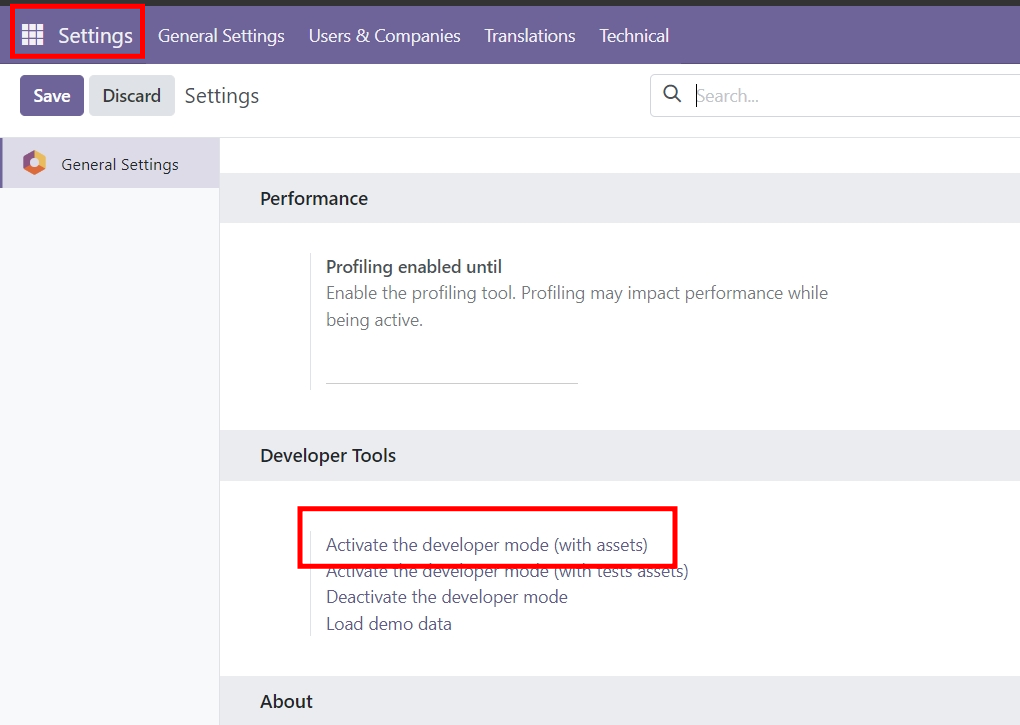
header。header,包含導航欄和 logo。開啟開發者模式
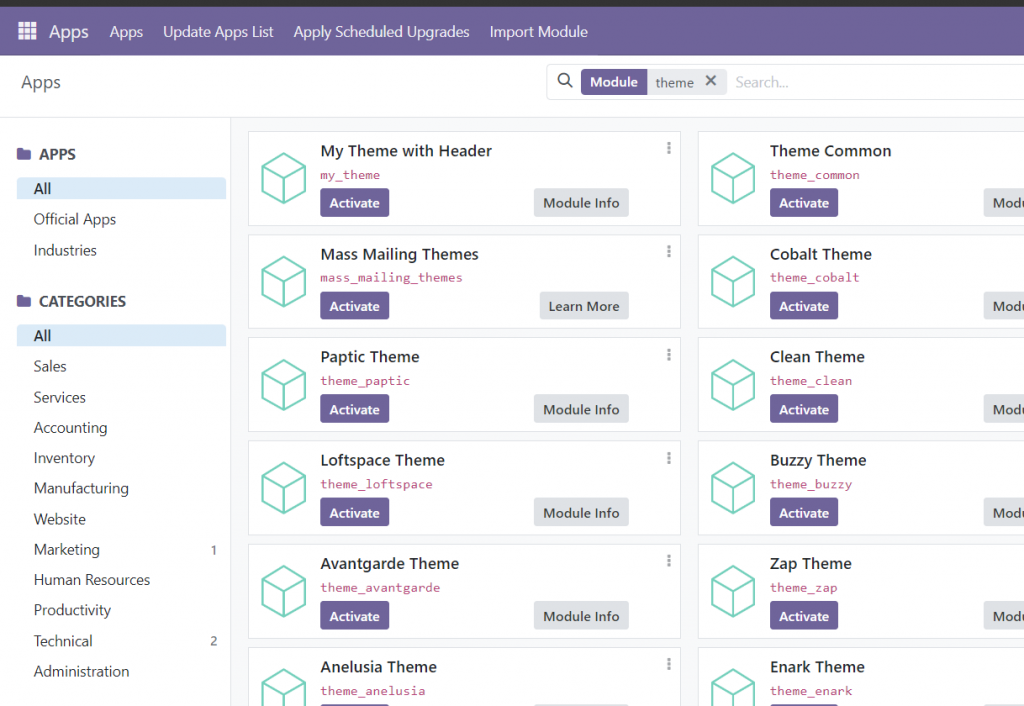
安裝模組並測試
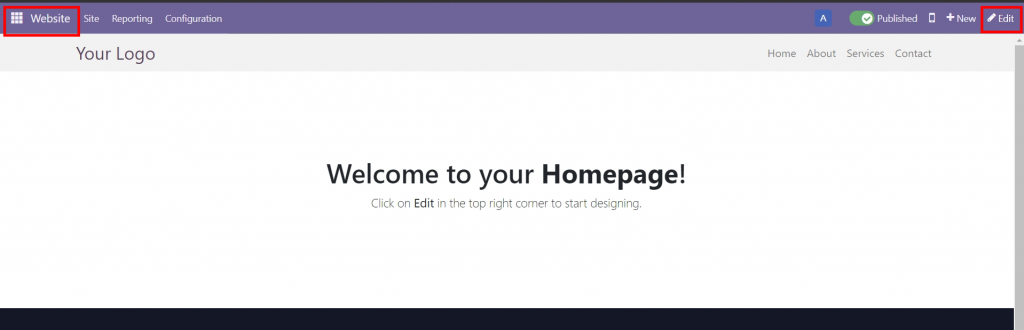
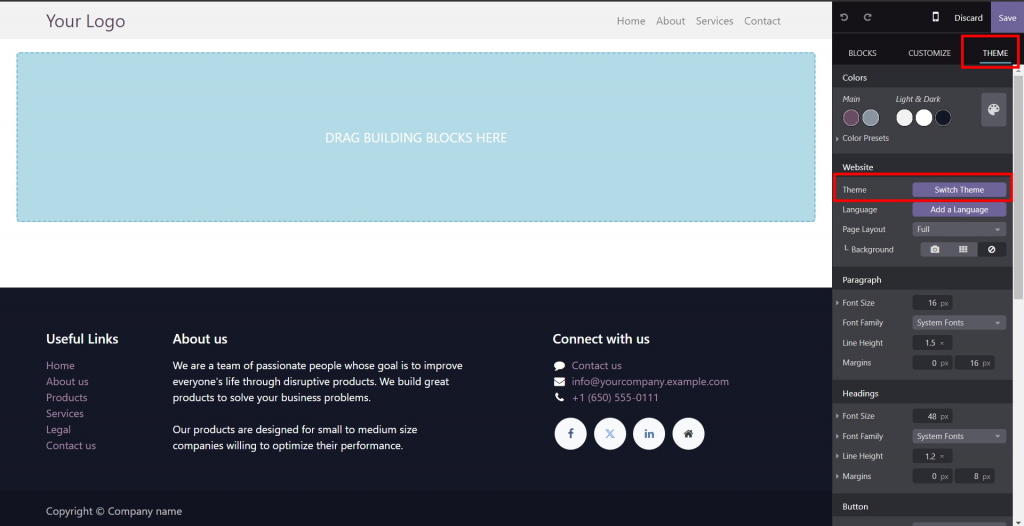
選擇website,後點選edit
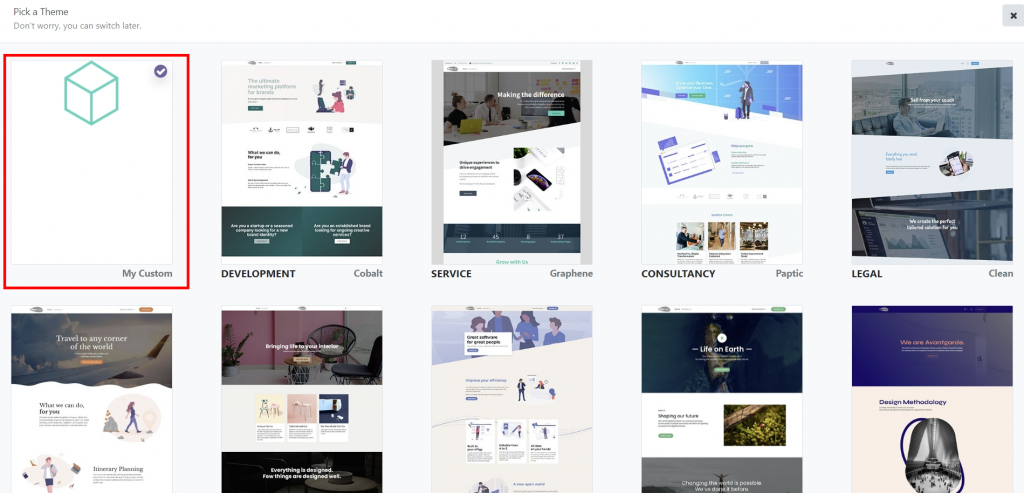
選擇theme,我們要切換主題
這是我們自己新增的
如果發現一直測試有問題,可以先解除安裝app之後回到這邊切換其他的主題後再換回來應該就可以了,odoo會自動幫我們重新安裝自定義的主題
